Test Article
This a test article in order to check the pages

Hello Test
This is a code block
1 | |
Fundamentals
This is the first article in a series of articles about three.js. Three.js is a 3D library that tries to make it as easy as possible to get 3D content on a webpage.
Three.js is often confused with WebGL since more often than not, but not always, three.js uses WebGL to draw 3D. WebGL is a very low-level system that only draws points, lines, and triangles. To do anything useful with WebGL generally requires quite a bit of code and that is where three.js comes in. It handles stuff like scenes, lights, shadows, materials, textures, 3d math, all things that you’d have to write yourself if you were to use WebGL directly.
These tutorials assume you already know JavaScript and, for the most part they will use ES6 style. See here for a terse list of things you’re expected to already know. Most browsers that support three.js are auto-updated so most users should be able to run this code. If you’d like to make this code run on really old browsers look into a transpiler like Babel. Of course users running really old browsers probably have machines that can’t run three.js.
When learning most programming languages the first thing people do is make the computer print "Hello World!". For 3D one of the most common first things to do is to make a 3D cube. So let’s start with “Hello Cube!”
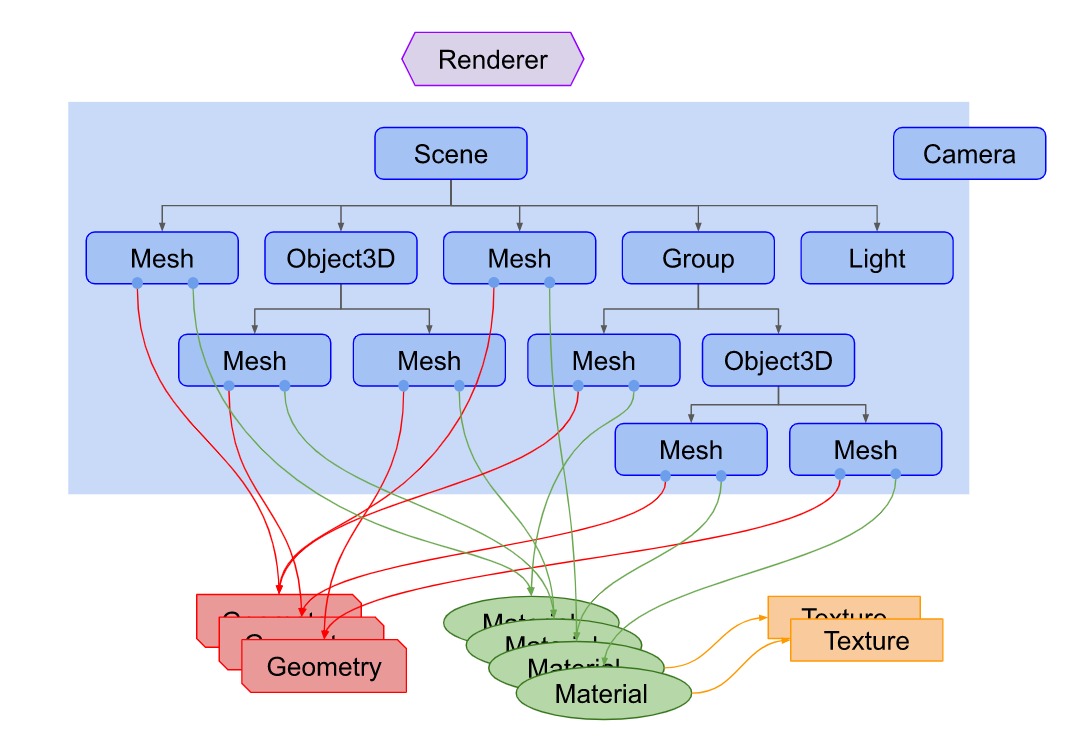
Before we get started let’s try to give you an idea of the structure of a three.js app. A three.js app requires you to create a bunch of objects and connect them together. Here’s a diagram that represents a small three.js app

Things to notice about the diagram above.
There is a
Renderer. This is arguably the main object of three.js. You pass aSceneand aCamerato aRendererand it renders (draws) the portion of the 3D scene that is inside the frustum of the camera as a 2D image to a canvas.There is a scenegraph which is a tree like structure, consisting of various objects like a
Sceneobject, multipleMeshobjects,Lightobjects,Group,Object3D, andCameraobjects. ASceneobject defines the root of the scenegraph and contains properties like the background color and fog. These objects define a hierarchical parent/child tree like structure and represent where objects appear and how they are oriented. Children are positioned and oriented relative to their parent. For example the wheels on a car might be children of the car so that moving and orienting the car’s object automatically moves the wheels. You can read more about this in the article on scenegraphs.Note in the diagram
Camerais half in half out of the scenegraph. This is to represent that in three.js, unlike the other objects, aCameradoes not have to be in the scenegraph to function. Just like other objects, aCamera, as a child of some other object, will move and orient relative to its parent object. There is an example of putting multipleCameraobjects in a scenegraph at the end of the article on scenegraphs.
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!